Dashboard Version 3
This is the current version of the Dashboard, utilizing a ReactJS framework. This is the next generation of the dashboard that SCEL will be developing as part of Analysis, Distribution, and Visualization of Weather Data for Sustainability Applications.
Dashboard Repository:
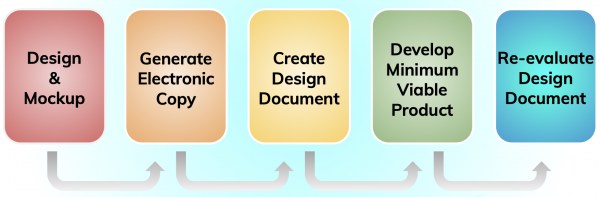
Design Procedure
- Design and Mock up any new ideas (web pages, functionality, components)
- Generate electronic copy of any ideas (draw.io or other mock software)
- Create Design Document for the idea
- Develop Minimum Viable Product (MVP) based on design document
- Re-evaluate the design document for any changes
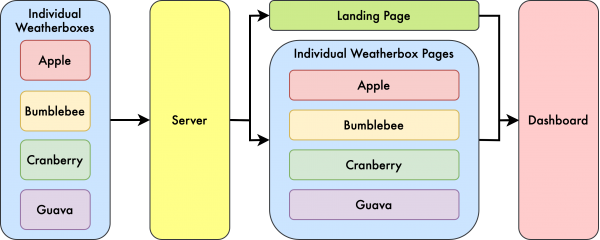
Overall Block Diagram
- Weatherboxes will send packets to the database
- Dashboard will pull results from specific weatherboxes in pages
Current Status
All design docs and meeting details will be located under the current status tab.
Onboarding
Design Docs
Dashboard Components Overview
Online Resources/Tutorials
Future Improvements
Previous Relevant Design Docs:
Tech Stack Overview
React Design Doc
Dashboard Meeting Notes
Spring 2020
May
Meeting Minutes May 11 - 15
Meeting Minutes May 4 - 8
April
Meeting Minutes Apr. 27 - May 1
Meeting Minutes Apr. 20 - 24
Meeting Minutes Apr. 13 - 17
Meeting Minutes Apr. 6 - 10
Meeting Minutes Mar. 30 - Apr. 3
March
Meeting Minutes Mar. 23 - 27
Meeting Minutes Mar. 13
Meeting Minutes Mar. 11
Meeting Minutes Mar. 9
Meeting Minutes Mar. 6
Meeting Minutes Mar. 4
Meeting Minutes Mar. 2
February
Meeting Minutes Feb. 28
Meeting Minutes Feb. 24
Meeting Minutes Feb. 21
Meeting Minutes Feb. 19
Meeting Minutes Feb. 14
Meeting Minutes Feb. 12
Meeting Minutes Feb. 10
Meeting Minutes Feb. 7
Meeting Minutes Feb. 5
Meeting Minutes Feb. 3
January
Meeting Minutes Jan. 31
Meeting Minutes Jan. 29
Meeting Minutes Jan. 27
Meeting Minutes Jan. 24
Meeting Minutes Jan. 22
Spring 2020 Members
Kevin Liu
Jianna Orias
Andrew Salazar
Jonathan Tu
Dashboard Deployment & Development
If you are interested in working on the dashboard please contact the current lead developer. The lead developer will be able to give you access to the right repositories and will walk you through the documentation on the wiki.
Development Tools
If you are planning on joining the dashboard team and have initiated talking to SCEL leadership about making the change, please begin with the following.
- Download Google Chrome if you do not have it already. (Firefox Quantum is pretty comparable nowadays)
- In Google Chrome install React Developer Tools. This will allow you to debug React-based websites
- Install Yarn and NPM. We are currently using the Yarn package manager, but npm is also a powerful package manager
- If you are unfamiliar with Javascript, then please check out freecodecamp to brush up.
- Read and practice ES6 syntax in particular
- Look at the React documentation
- Understand how to use Git
Local Deployment
In order to locally deploy this dashboard, you must have access to the SCEL database. Please contact Kenny or firmware team to create an account. In addition, you must have access to the repository. Once you have granted those accesses, please do the following:
- Using Git, clone the repository onto your main desktop in the folder you want to work on the project using
git clone https://github.com/scel-hawaii/dashboard_v3_react.git
- Install the necessary modules using
npm install
- Once the installation is complete, connect to the SCEL database server and login with your credentials by replacing the username in
ssh [email protected] -p 11144 -L 5432:localhost:5432
- Once connected, open another terminal, navigate into the api/models/ folder, and test the API using
node index.js
You should then be able to see the results come into https://localhost:3001. You can preview the result by looking at https://localhost:3001/apple.
- In another terminal, navigate to the project's main folder and run the dashboard application using
npm start
You should now see the local deployment of the dashboard with processed information coming from the locally-hosted database through the API.
Developing Steps
If you are a current software member and have access to the repository please do the following.
- Using Git, clone (git clone) the repository onto your main desktop in the folder you want to work on the project
- Please consult with the lead developer/team member on which issue to work on. See current issues here.
- Once assigned an issue create a new branch in the repository using
git checkout -b "issue#"
(# - issue number). Example branch in repository (issue01, issue02, issue03). You can find the issue # on the github issue you have been assigned.
- Begin developing! You are free to edit any variables and do anything you can to get your code to work and to complete your issue. Change a few variables here and there and write readable code. You can run the React web app by navigating to the my-app directory and running the command
yarn dev
- If you get some failures, please run yarn install to make sure all dependencies have been added to your folder and node_modules
Pushing your code
Are you ready to push your code? Please look at the following procedures before you decide to push.
- Please triple-check that your code will not break anything currently in production. If this means you need to write some unit tests/integration tests, then please do. More on writing tests later.
- Find someone to review your code. This can be anyone who has familiarity with the codebase you are currently designing. If your current issue is to fix a “chart bug” and the owner of that component is currently on the software team, then please ask them to review the code in your branch. This can be done informally or through the code review tool on GitHub.
- If you choose to do the code review informally, then the next step is to generate a code review with the lead developer of the dashboard. This will be the second and final check before merging in your new code. This can be accomplished by pressing the merge tool on the github website for our repository. If you have any questions please ask someone on the software team how to merge and create a code review properly.
- If you decided to make a formal code review for step 1 you can just add the lead developer to that code review.
- Once you have received two approvals then you can proceed to merge your changes into the master branch. If anything breaks, you are responsible for reverting those changes and assigning any new issues to yourself.
Presentations
Authors
Contributing authors:
Created by kliu on 2020/01/22 21:05.